WordPress has become one of the most widely used blogging platform in the world. It is being used in lots of websites online today. The look and presentation of all these sites depends on WordPress Themes.
A WordPress Theme is a collection of files that provides design and functionality to the wordpress site. If you are an absolute beginner, this article will help you to get started in developing a worpress theme.
Assumption:
We assume that anyone who wants to create wordpress theme already cover given three points:
- Basic understanding of HTML5 and CSS.
- HTML theme in HTML5 and CSS.
- WordPress already installed.
WordPress Functionality
WordPress relies on PHP to call to any part of the content in the site. The data is called from the database and PHP is used to display it in the HTML. This is how the wordpress works.
Creating The WordPress Theme
Step1:
To start with it, firstly create a sub-folder into wp-content/themes directory in your wordpress folder and name it whatever you want it to be called. Now create these two files:
- Style.css
- Index.php
These are the required files for WordPress Theme Development.
Step2:
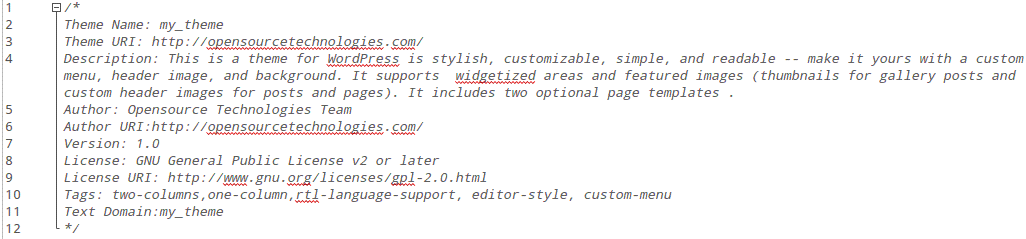
Now add an appropriate heading to style.css like this:
With the help of these comments WordPress identifies the theme. Now, copy the original CSS file which is placed in HTML5 site and paste it into the style.css file you just created.
Now, theme’s style.css is ready.
Step3:
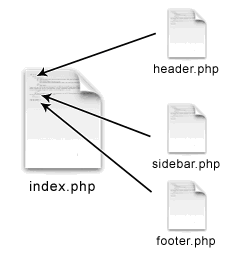
Since in wordpress, files are called with the help of PHP function calls. So index.html file needs to be split into four different files and they are:
- Header.php
- Index.php
- Sidebar.php
- Footer.php
These 4 separate files belong to the 4 different sections of the layout.
Step4:
Now adding the code into these files:
1) Header.php
As the name suggest, this file represents the header part of your layout. In this file we can specify all the meta tags such as title of the website and meta descriptions. After this, add this line to load the style.css.
<link rel=”stylesheet” href=”/<?php bloginfo(‘stylesheet_url’); ?>”>
This line will handle the styling of your wordpress site.
Note: If there are more than one stylesheets files, include them in header file with the normal<style> tag.
<link rel=”stylesheet” type=”text/css” href=”/<?php echo get_template_directory_uri(); ?>/css/default.css” />
get_template_directory_uri() enques the script from the correct path. So, if we need to add any script into our file, which must be done with the help of this function.
2) Index.php
This file begins with the code <?php get_header();?> which includes the header.php file.After that,Main Content area gets started which includes the PHP code to check whether there are any posts and displays them.
To include the search form, use <?php get_search_form(); ?>
After that it include code for sidebar
<?php get_sidebar();?>
This line include sidebar.php template file from your current theme’s directory. If a name ($name) is specified then a specialized sidebar sidebar-{name}.php will be included.
<?php get_sidebar(‘left’); ?> this will look for sidebar-left.php template file from your current theme’s directory.
and At the end the code <?php get_footer(); ?> which includes the footer.php file.
3) Sidebar.php
To include the search form in sidebar, use <?php get_search_form(); ?>
To include widgets use <?php dynamic_sidebar(); ?>
This function calls each of the active widget callbacks in order, which prints the markup for the sidebar. If you have more than one sidebar, you should give this function the name or number of the sidebar you want to print. This function returns true on success and false on failure.
E.g.
<?php dynamic_sidebar( ‘Right Sidebar’ ); ?> will include the widget having name ‘Right Sidebar’ .
After this the code <?php wp_loginout(); ?> can be used to displays a login link, or if a user is logged in, displays a logout link.
To include archives, use <?php wp_get_archives( ‘type=monthly’ ); ?>
To creates the wp_meta action hook,which allows functions to insert content to the sidebar,use <?php wp_meta(); ?>
4) Footer.php
As the name suggest, this file represents the footer part of your layout.
It contains all the footer Content that you want to display in footer area.
If you want to display widgets in footer section you can use <?php get_sidebar(‘footer’); ?> which will include widget named footer.
This file generally ends with <?php wp_footer(); ?> which fire the ‘wp_footer’ action. Put this template tag immediately before </body> tag in a theme template (ex. footer.php, index.php).