What is Glassmorphism?
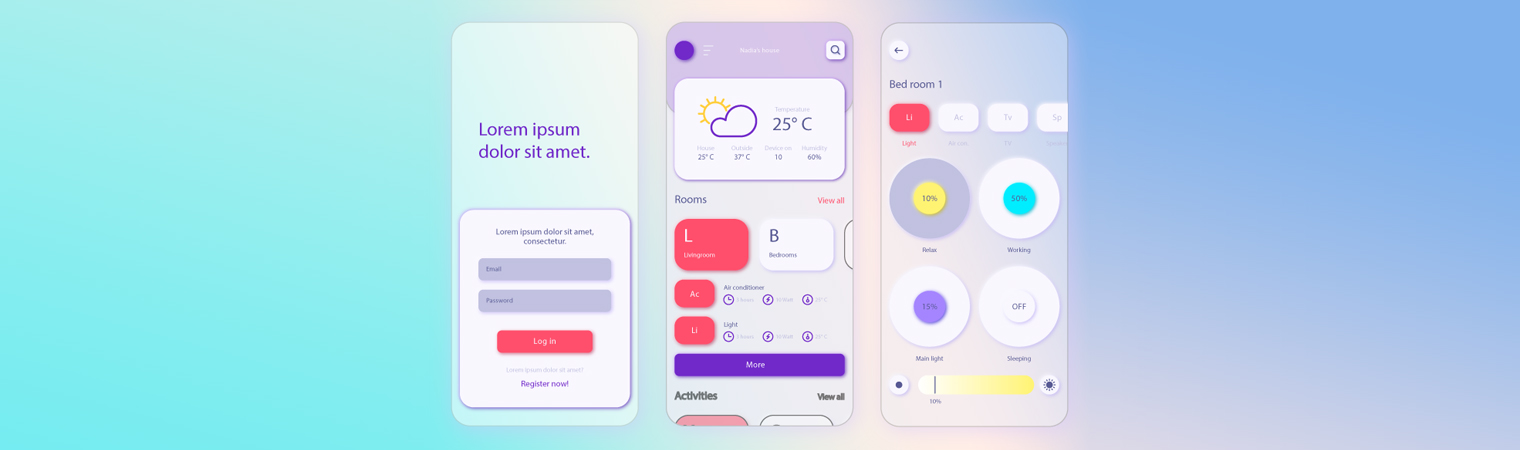
Glassmorphism is a design trend in custom mobile and web applications which has become more and more viable as a way to boost an app’s UI (User Interface). In order to achieve the ‘Glassmorphic’ effect, you simply need to mix a soft, semi-transparent background with a blur, in order to generate a pleasing contrast between the frame, button, or icon, and the background color. Explaining what Glassmorphism verbally may not perfectly communicate what the effect does, so you can see an example of the design trend below.

As you can see above, the ‘glass’ part of Glassmorphism refers to the glass-like texture of the frame, and the ‘morph’ describes the way the background color morphs when filtered through the blurry, glass-like frame.
The term “Glassmorphism” refers to the design style in which the contrast between the colored background and the background blur of the frame merges into a frosted-glass texture. Using this technique, you can achieve a look of layering or depth within the buttons, frames or icons of your app!
How Did the Technique of Glassmorphism Develop?
The premise of this style isn’t new in itself. There are Glassmorphic effects in Windows VISTA, iOS 7 and other platforms. The Fluent Design System from Microsoft includes a Glassmorphism component called “Acrylic.” Mac OS Big Sur also implemented this effect, leading to more mainstream recognition.
In terms of general history, Glassmorphism has UI-effect forerunners, including Skeuomorphism and Neumorphism.
Skeuomorphism: Steve Jobs actually built the foundation of Skeuomorphism, which is a design technique which creates photorealistic copies of a real-life object (like a record player or a book, and so forth) for use on a digital, mobile interface. Skeuomorphism had problems, and briefly returned through platforms like Google, which created a Material Design library.
The problem with Skeuomorphism? The results of these ‘realistic’ effects ended up looking busy and less graphically appealing than designers would have hoped.
Neumorphism: Neumorphism is another design style which aims to mimic the look and feel of real-world objects in a digital interface like a smartphone. It has tools to create ‘soft,’ nearly airbrushed icons within an app.
The problem with Neumorphism is that in practice, its designs are not nearly as visually accessible as designers would have hoped. Sometimes, Neumorphism doesn’t add anything but clutter to an app’s interface.
Also, the contrast between Neumorphic icons and their backgrounds does not come across except through exaggerated shadows, and therefore Neumorphic effects can be hard to see for the visually impaired.
Glassmorphism offers better contrast visually, and has a better overall look in practice.
Who Needs an App with Glassmorphism UI Components?
Glassmorphism is by no means a prerequisite for a mobile or web app, but can be an excellent way to add visual sophistication to your designs. Any entrepreneur or company looking to deepen the visual vocabulary of their custom app(s) can partner with a developer to implement Glassmorphism to up their app’s look-and-feel and stay on trend!
How to Achieve the Glassmorphism Effect
Visual Design Elements
To achieve Glassmorphic effect, there are three basic features which will be required:
- Transparency (frosted-glass)
- A palette of vivid pastel colors
- A light border to contrast the frosted-glass elements from the background colors.
Code and Programming Elements
A developer can implement Glassmorphic design features using the programming language CSS.
To create a panel or frame with the Glassmorphism effect, you will usually start using part of or the entire string of the following code (source included here):
.glass-panel {
color: #fff;
margin: 40px auto;
background-color: rgba(255,255,255,0.06);
border: 1px solid rgba(255,255,255,0.1);
width: 100%;
border-radius: 15px;
padding: 32px;
backdrop-filter: blur(10px);
}
Here, the backdrop-filter: blur(). Is going to be the key element allowing you to implement the Glassmorphism effect.
To create a button with Glassmorphism, you will input some form of the following code (from the same source):
.glass-button {
display: inline-block;
padding: 24px 32px;
border: 0;
text-decoration: none;
border-radius: 15px;
background-color: rgba(255,255,255,0.1);
border: 1px solid rgba(255,255,255,0.1);
backdrop-filter: blur(30px);
color: rgba(255,255,255,0.8);
font-size: 14px;
letter-spacing: 2px;
cursor: pointer;
text-transform: uppercase;
}.glass-button:hover {
background-color: rgba(255,255,255,0.2);
}
Other Tools That Might Help
If you want to download and play around with Glassmorphic designs, you can also use the Figma graphics editor.
Figma helps you poke around with basic design elements such as shapes, colors, and transparencies. You can actually download and edit these UI elements blocks to create the Glassmorphism effect with a custom library of editing features. Contact us if you want to know more about Glassmorphism.
Browser Compatibility
You can use the Glassmorphic “backdrop-filter” with Safari, iOS, Android, Chrome and others. However, Firefox does not offer this property, but you can find ways to enable it.