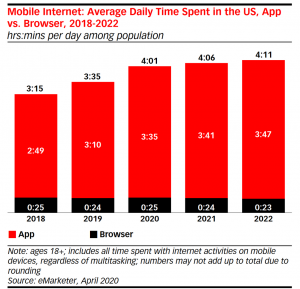
As you may have intuited from seeing people on their phones everywhere, smartphone users are spending more time than ever on apps. In 2021 alone, eMarketer predicts mobile smartphone users to spend 4 hours and 6 minutes per day on their phones, and 3 hours and 41 minutes a day on individual apps.

Many businesses have identified this market opportunity, and are looking to build high-quality apps which their audience can enjoy – not to mention the avenues mobile apps provide for monetization. However, not all apps are built the same way.
A developer has the option to build a native app (made exclusively for a single platform), a mobile web app (easily accessed through a browser), or a hybrid mobile app (made using cross-platform development tools).
In general, a hybrid app combines the accessibility of a web app with aspects of a native app’s superior UI.
For many businesses, going the hybrid route will yield the most balanced, valuable returns. Let’s do a deep dive on hybrid mobile apps, so we can give more details
What is a Hybrid App? What Does It Take to Develop One?
A hybrid app is a mobile app written with web-based programming languages like JavaScript, CSS, or HTML. Through a web-to-native abstraction layer, hybrid apps then convincingly render on native platforms.
Hybrid mobile apps use a single bar of code to run and render on any smartphone or tablet platform that a user may have, using APIs for Android Samsung, Window Lumia or iOS iPhone.
How Do Hybrid Apps Work?
Hybrid mobile apps work by rendering or “wrapping” code associated with web apps like JavaScript or HTML into a native “shell.” In essence, you are bridging the code of a web app with the advanced features of a native app. There are generally two steps during hybrid app development: creating the backend code and bridging this code with the native shell. You can download the shell and apply native features using a bridge between web code and the native shell. A webview can then load the code from the backend.
The webview control reveals the website content within an app, making hybrid app code easier to read for programmers and hybrid app development easier overall.
Common technologies that app development companies use to compile web apps written in CSS3, JavaScript or HTML5 into native mobile platforms like iOS and Android include Cordova or PhoneGap, and more platforms for hybrid app development including Xamarin, Flutter, and so forth.

Why Build a Hybrid App? What Are the Benefits of Hybrid App Development?
In the case of building mobile apps, a simple business truism applies: options that require smaller investments of manpower, time, and money usually beat out options that require more time, money, and energy. Therefore, hybrid apps, which require only a single investment into programming and can run across-platforms, provide more accessibility and scalability than native apps which run only on a single OS (Operating System).
5 Advantages of Building Hybrid Apps as Compared to Native Mobile or Web Apps.
- Cost effective
- Native experience with a simple backend
- Attractive UI/UX features compared to web apps
- High-speed performance
- Ease of development & quick turnaround time

Hybrid apps are the quickest way to release an MVP (Minimum Viable Product) onto the market and collect substantive user behavior data.
However, building a hybrid app is not quite as simple as hiring a programmer to write the code for an app. To actually build a usable, well-designed, UI-rich hybrid app, your team will inevitably use development tools from hybrid app frameworks. We will cover some of the hottest hybrid app frameworks in-depth in the next blog.